tt.rapatt
Meet!
summary
I had the opportunity to work on a project proposing new
LINE features. LINEchatbots were suggested as a solution.
"Meet!" is one of the chatbots designed to help users find common
free days and schedule appointments. As well as planning
appointments on LINE. This feature will draw users back
to LINE and increase application engagement.
Meet!
summary
I had the opportunity to work on a project proposing new
LINE features. LINEchatbots were suggested as a solution.
"Meet!" is one of the chatbots designed to help users find common
free days and schedule appointments. As well as planning
appointments on LINE. This feature will draw users back
to LINE and increase application engagement.
Meet!
summary
I had the opportunity to work on
a project proposing new LINE features. LINEchatbots were suggested as a solution.
"Meet!" is one of the chatbots designed to help users find common free days and schedule appointments. As well as planning appointments on LINE. This feature will draw users back to LINE and increase application engagement.
responsibilities
product design
UX design
UI design
story telling
client
LINE Thailand
(Proposal Project)
time-spent
1 month
responsibilities
product design
UX design
UI design
story telling
client
LINE Thailand
(Proposal Project)
time-spent
1 month
responsibilities
product design
UX design
UI design
story telling
client
LINE Thailand
(Proposal Project)
time-spent
1 month
Meet! is one of the LINE chatbots extension that helps users to
arrange the meet up or schedule appointments easily.
In just a few clicks, users can create a polls to find common available days and time to hang out, schedule the
meetings, and also plan those appointments.
Meet! is one of the LINE chatbots extension that helps users to
arrange the meet up or schedule appointments easily.
In just a few clicks, users can create a polls to find common available days and time to hang out, schedule the meetings, and also plan those appointments.


background
LINE is the No.1 chat application in Thailand. But, a recent survey showed the decreasing on application engagement.
In order to increase users’ engagement, Meet! was created as a proposal for a project contest within LINE Company.
There were helpful solutions at the final stage. For my team, we proposed the chatbot extension called LINEChatBots
which brings various solutions for LINE application and
Meet! is one of the pilot chatbots which is
based on daily usage of LINE users.
LINE is the most popular chat application in Thailand.
But, a recent survey showed the decreasing on application engagement.
In order to increase users’ engagement, Meet! was created as a proposal for a project contest within LINE Company.
There were helpful solutions at the final stage. For my team, we proposed the chatbot extension called LINEChatBots
which brings various solutions for LINE application.
Meet! is one of the pilot chatbots which is based on daily usage of LINE users.
background
May is a outgoing and sociable woman who loves to connect with friends on LINE group chats. She has a natural talent for making friends and is always on the lookout for new activities to share. May loves to use LINE to coordinating group activities, sharing photos, and keeping the conversation flowing.
May is a outgoing and sociable woman who loves to connect with friends on LINE group chats.
She has a natural talent for making friends and is always on the lookout for new activities to share.
May loves to use LINE to coordinating group activities, sharing photos, and keeping the conversation flowing.
May is a outgoing and sociable woman who loves to connect with friends on LINE group chats.
She has a natural talent for making friends and is always on the lookout for new activities to share. May loves to use LINE to coordinating group activities, sharing photos, and keeping the conversation flowing.
Goals
May wants to stay connected with friends, make plans seamlessly, and enjoy the vibrant social life she loves
without feeling struggle by chat overload.
May wants to stay connected with friends, make plans seamlessly, and enjoy the vibrant social life she loves without feeling struggle by chat overload.
May wants to stay connected with friends, make plans seamlessly, and enjoy the vibrant social life she loves without feeling struggle by chat overload.
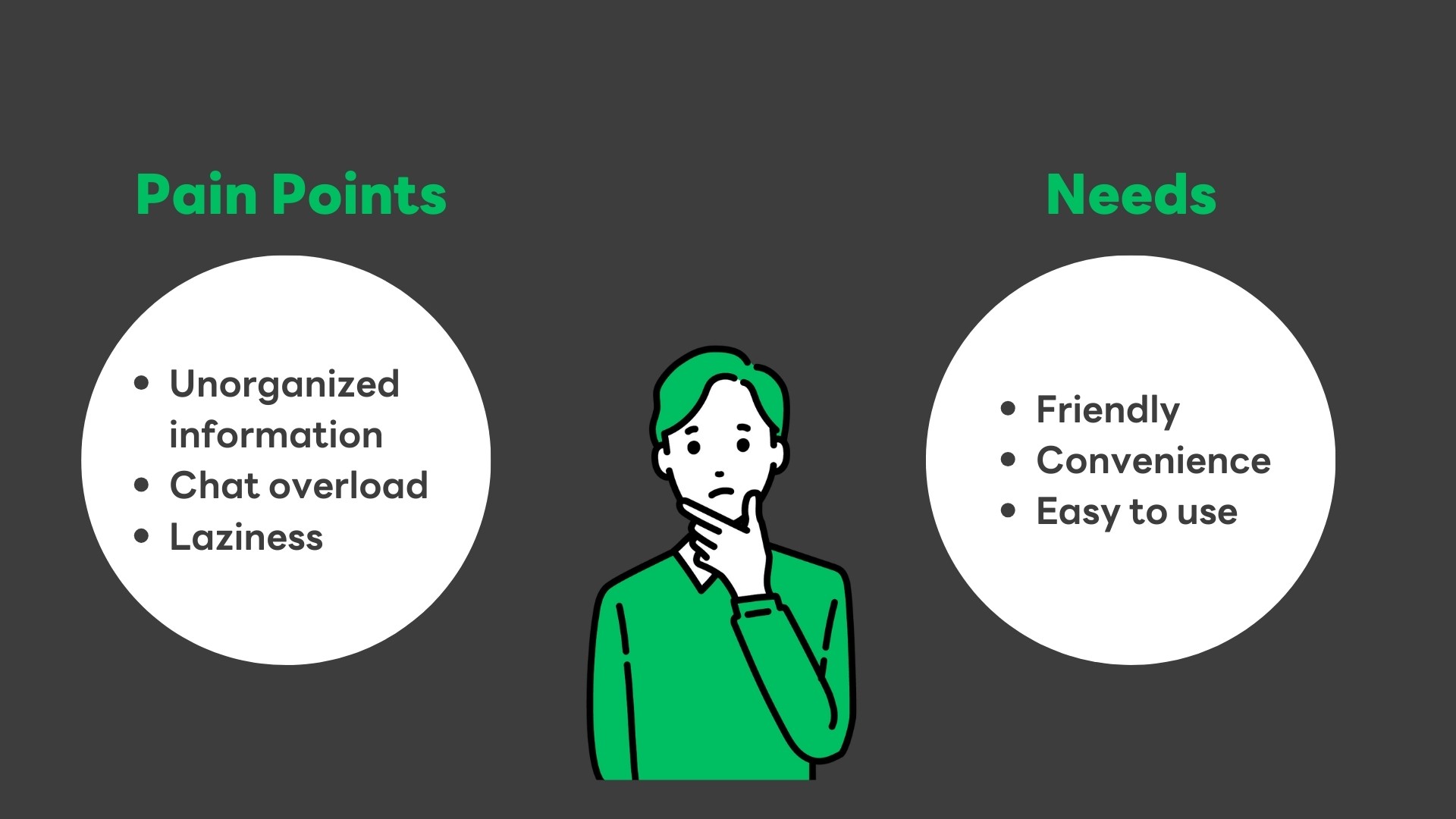
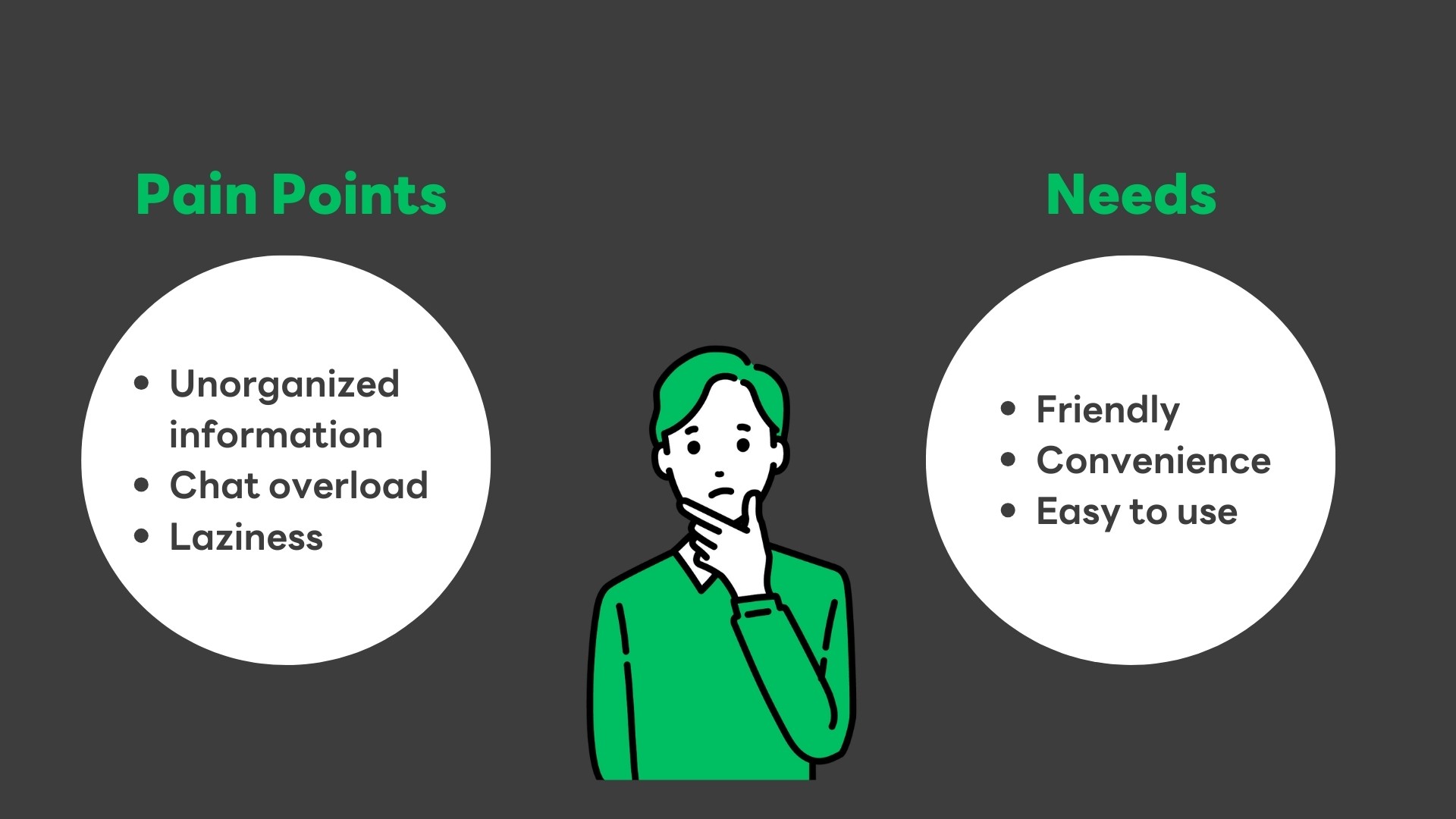
Frustrations
• overwhelmed by the sheer volume of chats and notifications.
• multiple conversations becomes challenging and leading to
• missed messages or delayed responses.
• overwhelmed by the sheer volume
of chats and notifications.
• multiple conversations becomes
challenging and leading to missed
messages or delayed responses.


research
We started by conducting a research on users’ behavior and found that Thai users have a common pain points which is the laziness to deal with a lot of unorganized information, e.g. a lot of conversations and topics.
We started by conducting a research on users’ behavior and found that Thai users have a common pain points which is the laziness to deal with a lot of unorganized information, e.g. a chat with a lot of conversations and topics at the same time.
Example Situation >


Skip the old same steps
To help users with this habit to deal with complicated and time-consuming steps, there should be some facilitators to minimize these kinds of struggling processes. Moreover, the users have various purposes to use the chats. So, the facilitators for these cases should be options for users to pick and choose to match their issues.
Firstly, we suggested LINE to have extensions for users’ different problems.
We developed the ideas of options to chatbot extensions which can be diversified for specific problems. We selected core problems to develop pilot chatbots.
Meet! is created to deal with
complicated steps to appointing friends in group chats.
To help users with this habit to deal with complicated and time-consuming steps, there should be some facilitators to minimize these kinds of struggling processes. Moreover, the users have various purposes to use the chats. So, the facilitators for these cases should be options for users to pick and choose to match their issues.
Firstly, we suggested LINE to have extensions for users’ different problems.
We developed the ideas of options to chatbot extensions which can be diversified for specific problems. We selected core problems to develop pilot chatbots.
Meet! is created to deal with complicated steps to appointing friends in group chats.
prototyping
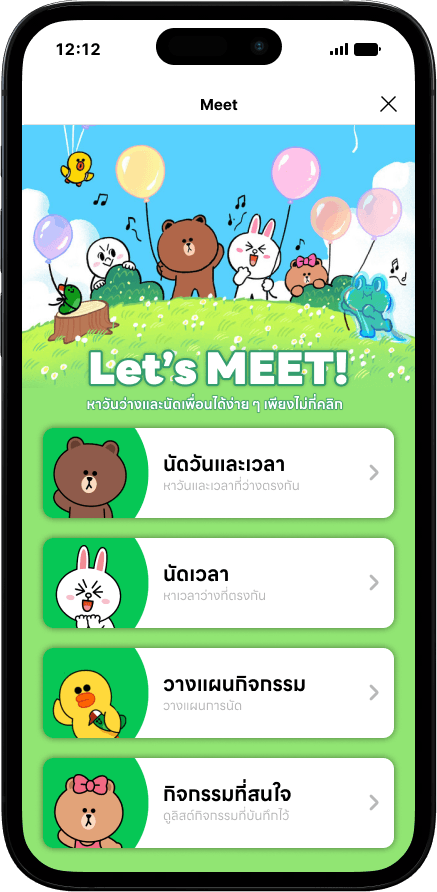
As I was responsible for UX/UI design in this project,
I created all the user journey and interface to align with the LINE’s default style, but in a way that was more playful and decorative. I attempted to combine LINE’s feature such as “flex message” with Meet!. In order to use Meet! in the chat, users have to add Meet! to their chat which is the same process as other chatbots.
As I was responsible for UX/UI design in this project, I created all the user journey and interface to align with the LINE’s default style, but in a way that was more playful and decorative.
I attempted to combine LINE’s feature such as “flex message” with Meet!. In order to use Meet! in the chat, users have to add Meet! to their chat which is the same process as other chatbots.
(You can read the case study about LINEchatbots here.)
(You can read the case study
about LINEchatbots here.)
User Flow 1: Add Meet! to your chat >
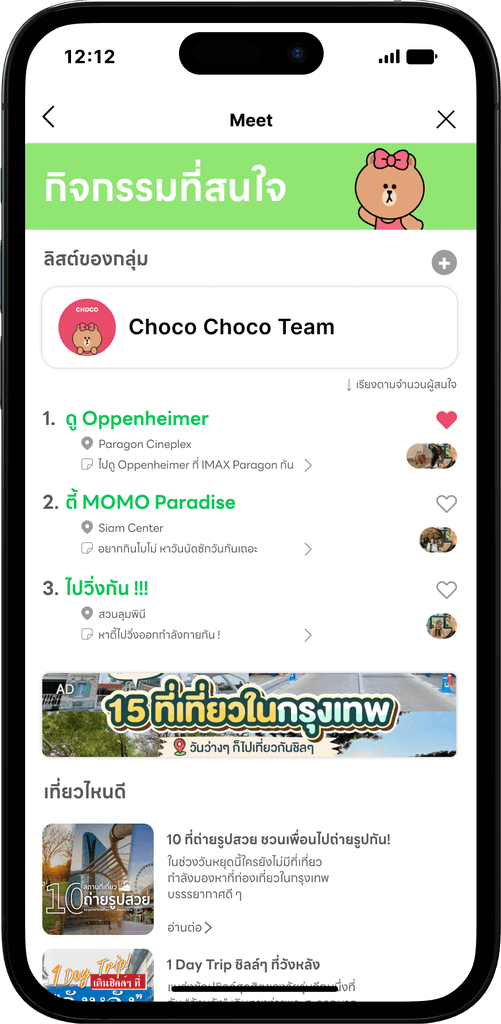
When users call upon Meet! in the chat, Meet! will respond in flex messages which have menu dialogues (to find group available day, free-time, or planning the meet-up which have been appointed). After clicked the menu, Meets will bring users to a web-based app.
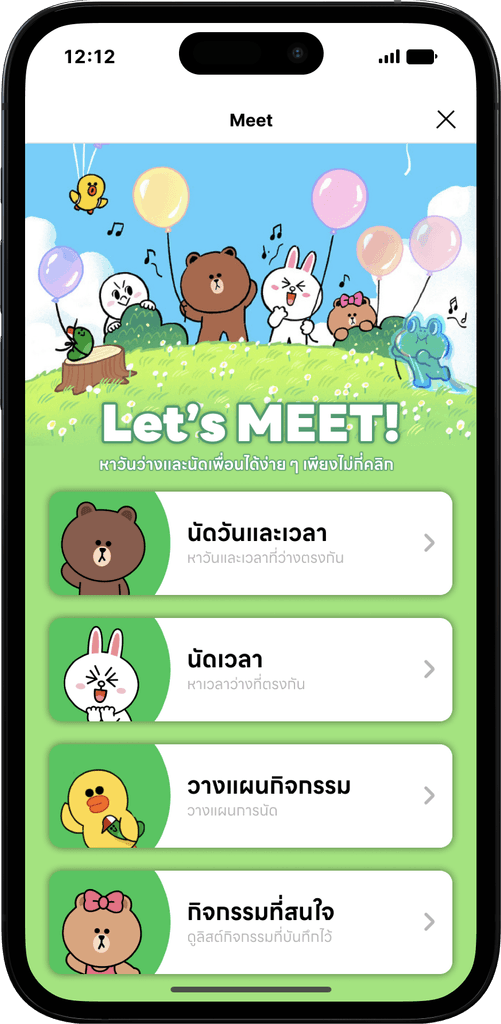
I designed Meet! using LINE Friends Characters to make it more attractive, and with the easy-to-understand flow.
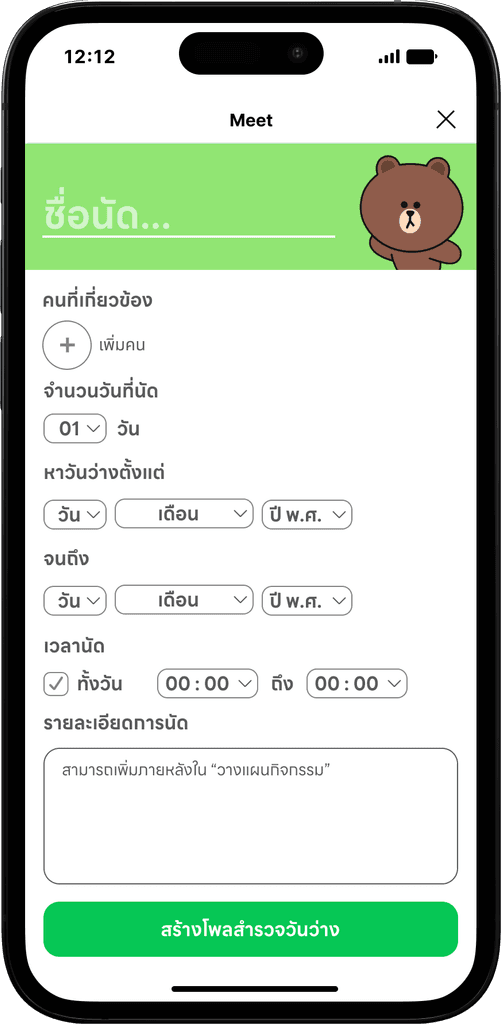
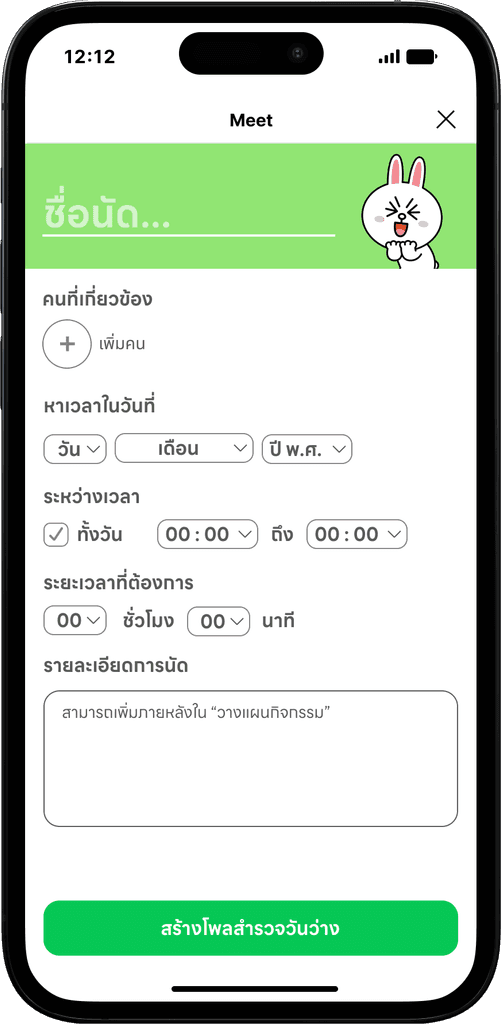
I tried to scope down the choices that users need to select. So, users will use the least effort to use Meet!. After the main user selects the period to appoint, Meet! will send down the flex message which contains
the poll to other members in the group chat.
When users call upon Meet! in the chat, Meet! will respond in flex messages which have menu dialogues (to find group available day, free-time, or planning the meet-up which have been appointed before). After clicked the menu, Meets will bring users to a web-based app.
I designed Meet! using LINE Friends Characters to make it more attractive, and with the easy-to-understand flow. I tried to scope down the choices that users need to select. So, users will use the least effort to use Meet!. After the main user selects the period to appoint, Meet! will send down the flex message which contains the poll to other members in the group chat.
User Flow 2: Use Meet! to create a poll >
User Flow 2: Use Meet! to
create a poll >
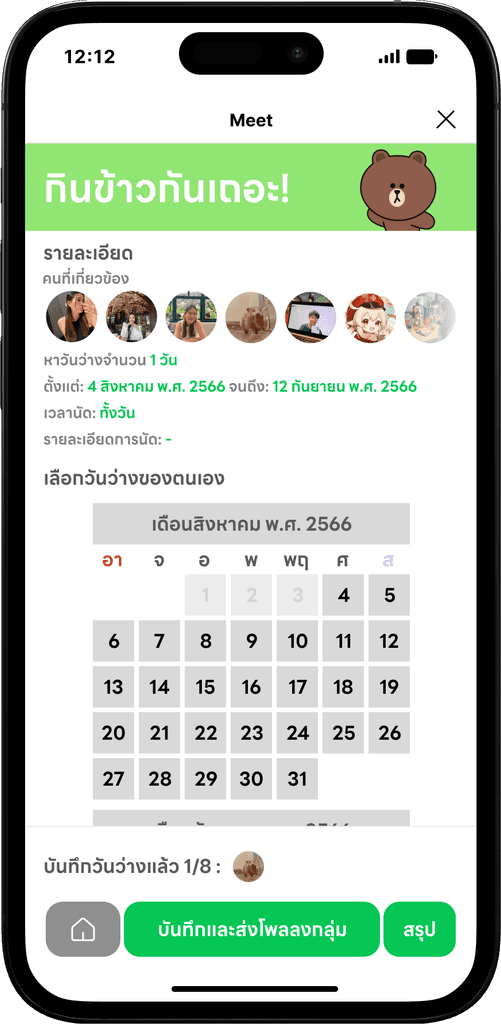
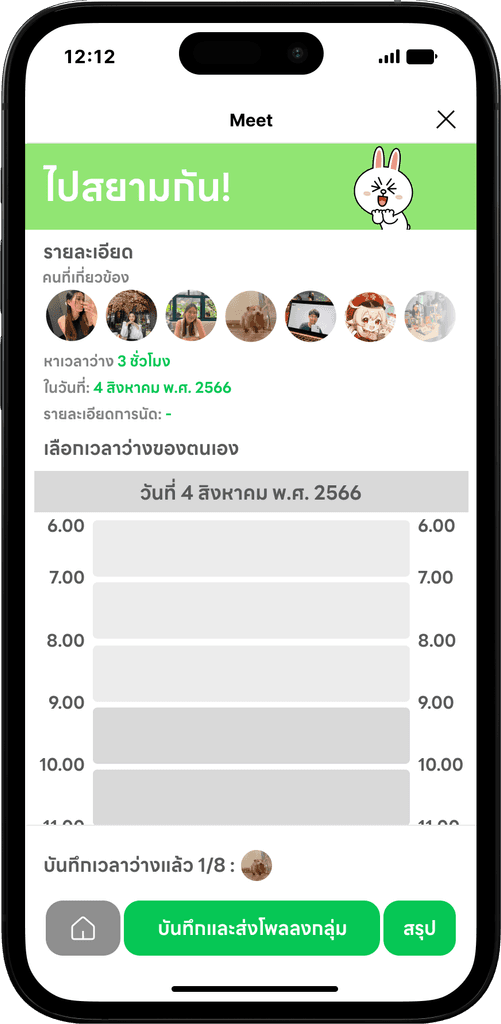
Other members can click the survey and select their available time-slot in a few clicks. After all selected members answer the survey, Meet! will send the common available day/time as a result automatically.
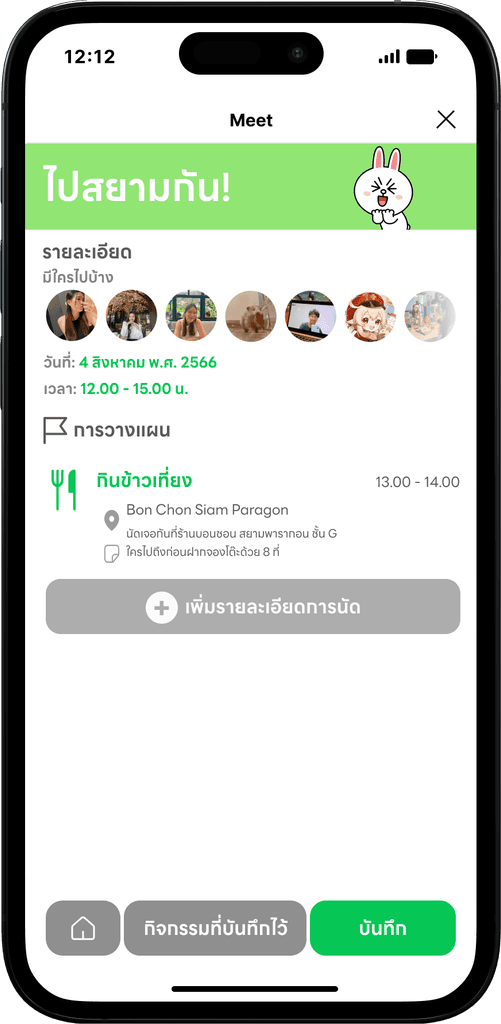
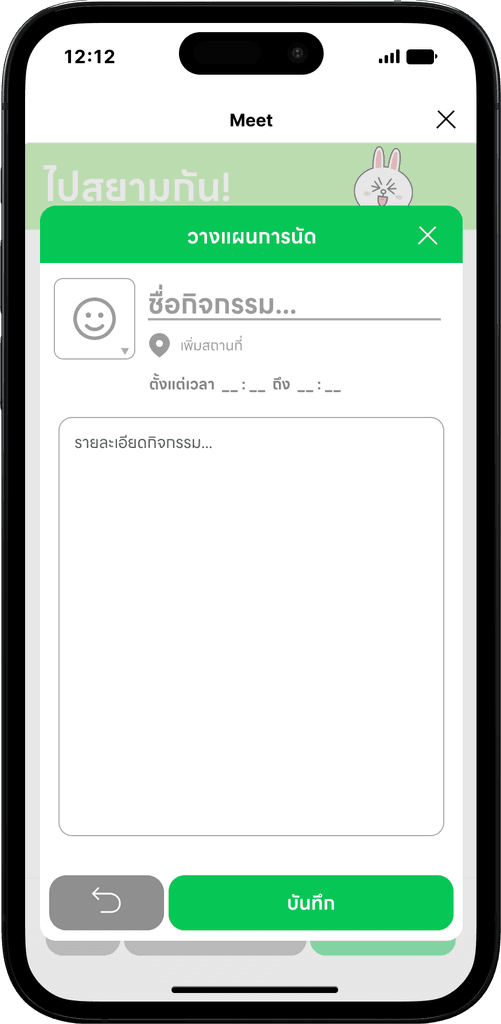
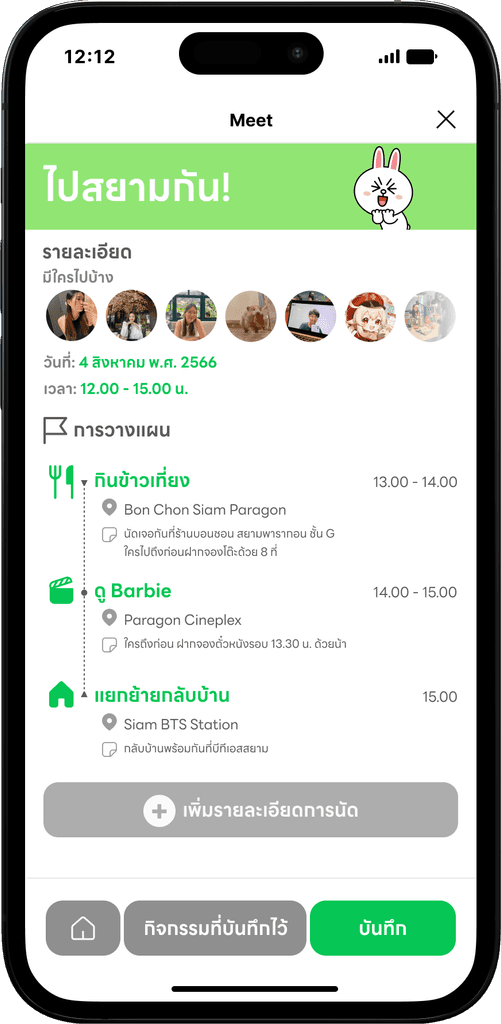
Users can also plan their meeting/gathering by using Meet! again.
Other members can click the survey and select their available time-slot in a few clicks. After all selected members answer the survey, Meet! will send the common available day/time as a result automatically. Users can also plan their meeting/gathering by using Meet! again.
Other members can click the survey and select their available time-slot in a few clicks. After all selected members answer the survey, Meet! will send the common available day/time as a result automatically. Users can also plan their meeting/gathering by using Meet! again.
User Flow 3: Finalize the result >

test & launch
After creating the prototype, we tested the prototype with 50 Line users. Most users said that Meet! would be beneficial to their lives even if it won't be used everyday. Meet! also was praised for having a friendly interface and seamless usage and connectivity with Line. Some said that it would be great if Meet! can add pictures to plan things which could make a planning feature more beneficial. Meet! and LineChatbots models were selected to presented at LINE Conference 2023,
a national conference held by LINE Thailand to share visions and possibilities that will enhance LINE usage in the future.
After creating the prototype, we tested the prototype with 50 Line users. Most users said that Meet! would be beneficial to their lives even if it won't be used everyday. Meet! also was praised for having a friendly interface and seamless usage and connectivity with Line.
Some said that it would be great if Meet! can add pictures to plan things which could make a planning feature more
beneficial.
Meet! and LineChatbots models were selected to presented at LINE Conference 2023,
a national conference held by LINE Thailand to share visions and possibilities that will enhance LINE usage in the future.
After designing all the interfaces and user flow of this project, I learned that to make a good and friendly product, we have to have a good information architecture. As we had a short time to research and create all products in this project
(I used about 7 days to design all user flows and prototypes). I started to prototype the product after we had a solid idea (but with changeable elements and processes). So, while I was prototyping Meet!, I had to edit some elements according to the changed plan which was very challenging. If I had an opportunity to make all the information and plan clear and solid, It would be much easier to design the products and I could pay attention to other parts (do more research or feedback surveys).
After designing all the interfaces and user flow of this project, I learned that to make a good and friendly product, we have to have a good information architecture. As we had a short time to research and create all products in this project (I used about 7 days to design all user flows and prototypes). I started to prototype the product after we had a solid idea (but with changeable elements and processes). So, while I was prototyping Meet!, I had to edit some elements according to the changed plan which was very challenging. If I had an opportunity to make all the information and plan clear and solid, It would be much easier to design the products and I could pay attention to other parts (do more research or feedback surveys).
After designing all the interfaces and user flow of this project, I learned that to make a good and friendly product, we have to have a good information architecture. As we had a short time to research and create all products in this project (I used about 7 days to design all user flows and prototypes). I started to prototype the product after we had a solid idea (but with changeable elements and processes). So, while I was prototyping Meet!, I had to edit some elements according to the changed plan which was very challenging. If I had an opportunity to make all the information and plan clear and solid, It would be much easier to design the products and I could pay attention to other parts (do more research or feedback surveys).